js设置局部隐藏(变大与图片的移动)
- 显示与隐藏(简单模式)
以Div标签为例,其它标签以此类推进行设置即可
div的显示与隐藏是由CSS中的display属性决定,值为block显示;值为none隐藏

html代码
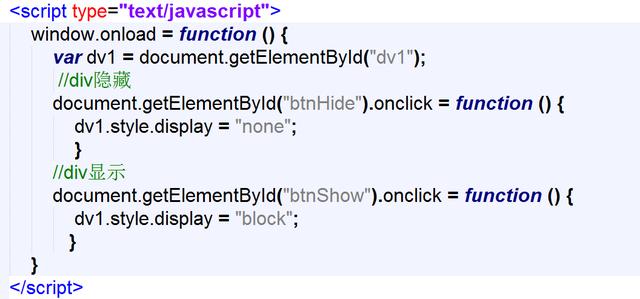
控制div显示/隐藏:为两个按钮注册单击事件,单击隐藏时div隐藏,单击显示时显示,简单

js代码
- Div变大与缩小
设置div的width与height的属性
首先获取div自身的宽度与高度,然后增加一个变大或者缩小的变量,使其变大或缩小

js代码
通过dv1.style获取的宽度和高度是字符串还会有px,所以无法与增速变量相加,因此使用parseInt()方法将获取的值转化为数字类型;后面必须加 px否则在谷歌,火狐等浏览器中无法使用,在IE中加与不加均可用
宽度与高度没做判断限制,还可以加上定时器使其自动变大或缩小
- img图片跟着鼠标走
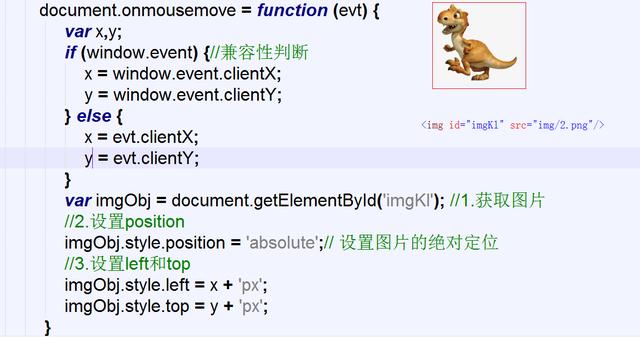
首先设置div的position属性值为absolute,其次获取鼠标当前位置,最后设置图片的top与left值为鼠标的当前位置

js代码
设置好后的图片就会跟着鼠标在浏览器可视区域内进行移动
,
推荐内容
热门内容
- 怎么用网络共享打印机(手把手教你如何连接网络打印机)
- 荷兰豆炒腊肠图片(真心好吃)
- 菜花怎么做才好吃呢(教你好吃做法)
- 蛋白打发不起来该怎么补救(步骤和细节很重要)
- 网页被禁止打开怎么解除(苹果电脑浏览器弹出式窗口被阻止怎么办)
- 实用新型专利申请加急费用(加快专利申请费用是如何收取)
- 问道手游探案神秘房间详细流程(问道手游神秘房间任务流程攻略)
- 如何杀鸽子比较好(为什么杀鸽子不能放血)
- 老年机怎么开机呀(你想知道的“手机如何开机”在这里)
- ctone手机属于什么档次(8T)
- 实时上色工具怎么用ai(AI)
- 如何过上自己想要的生活(想要的生活需要自己努力)
- 幼儿学减法窍门(家长掌握这两个小窍门)
- 飘飘飖飖是什么意思?把这个词换成飘飘荡荡好不好?(《语文园地二》精讲)
- 怎样才能让后视镜雨天不模糊(下雨天后视镜看不清无需再烦恼)
- 巴西为什么会成足球强国(巴西)
- excel表格数据打印怎么适应a4纸(Excel如何快速将数据打印到一张A4纸上)
- 蜂蜜怎么喝能养肝护肝(每天应该这样去喝水)
热门文章
热门网名
热门句子














