html网页设计怎样添加照片(html开发笔记15-图片标签-向网页添加图片)
一、图片标签是用 <img> 单标签来定义:
作用是向网页中添加图片,并且img标签有多个可用参数可以添加。
二、代码演示<body>
<!--图片标签 -->
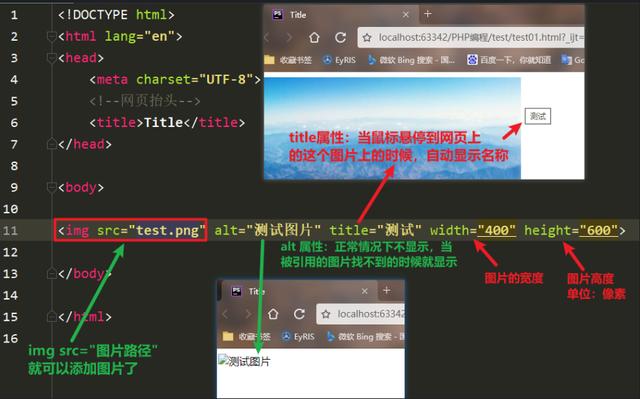
<img src="test.png"> <!--写法1:单这样写就可以引用图片了-->
<!--写法2:带有参数-->
<img src="test.png" alt="测试图片" title="测试" width="400" height="600">
<!--
src 属性 :引用图片的路径
alt 属性 :正常不显示,只在找不到图片时显示
title 属性:当鼠标悬停到图片上时,自动显示。
width :图片的宽度,可以自定义(单位像素)
height:图片的高度,可以自定义。
-->
</body>

推荐内容
热门内容
- 擦玻璃上的苍蝇屎妙招(并且还能长期不沾灰)
- 太阳风暴有几次(历史上曾有3次“毁灭性”的太阳风暴)
- 金桔盆栽注意事项(花期养护要做到3个拒绝)
- 南昌米粉怎么泡(泡米线的正确方法)
- 事业编和公务员有什么不同(看完这篇就懂了)
- 英国爱丁堡有哪些大学(爱丁堡大学list清单)
- 父母应该如何处理与孩子的关系(家长如何处理好与孩子的关系)
- 幼儿学形状简笔画(三种几何平面图形)
- 汽车的电是怎么来的(又是如何补充的——说说汽车的充电系统)
- 苹果手机可以扫描照片成电子版吗(打开图库)
- 澳门直招无需中介费(一位澳门劳工的经验分享)
- 穴位埋线减肥都是哪些穴位(|)
- 红烧番茄鸡块如何做(年夜新菜红烧番茄鸡块)
- 手机短信已经删除了可以找回吗(苹果手机误删的短信如何快速恢复)
- 发面失败还能二次发吗(新手也能做成功)
- 开心就是这么简单的幽默句子(开心很简单)
- 烤棉花糖的制作视频(酥脆绵软的口感)
- 年化收益率怎么算3.65%(基金的收益是怎么算的)
热门文章
热门句子
















