excel建立簇状水平圆柱图(原来可以这样做)
柱形图,是Excel中最常用的图表之一。很多人都是从柱形图开始接触图表的,大家在报纸、图书及新闻上看到的图表绝大部分也是柱形图和条形图,但是要想做好柱形图,绝非容易。
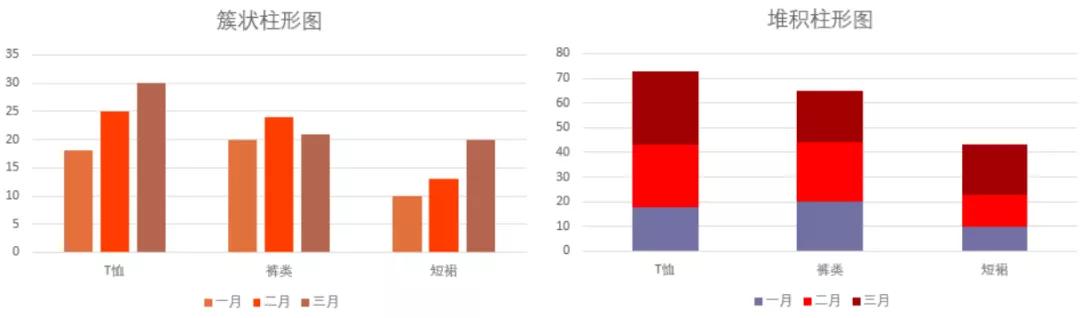
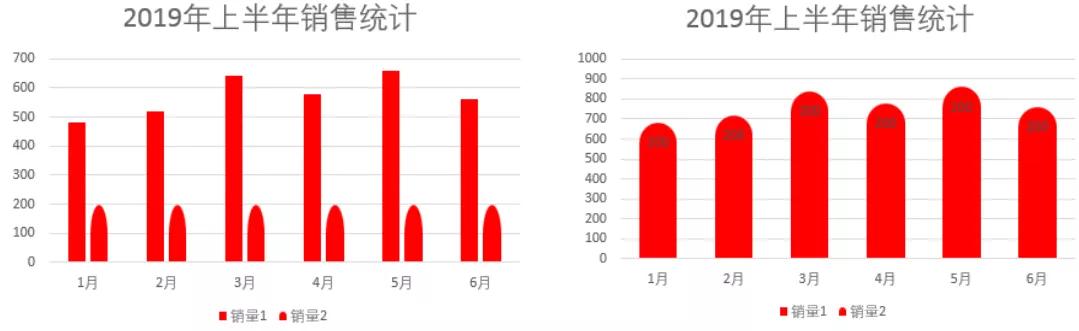
柱形图是宽度相等的条形用高度或长度的差异来显示统计指标数值多少或大小的一种图表。柱形图简明、醒目,是一种常用的统计图表,一般用于显示各项之间的比较情况。左下图所示为常见的簇状柱形图图表,右下图所示为常见的堆积柱形图图表。

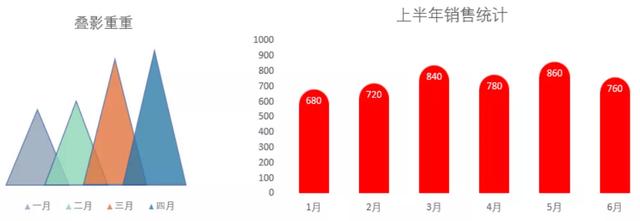
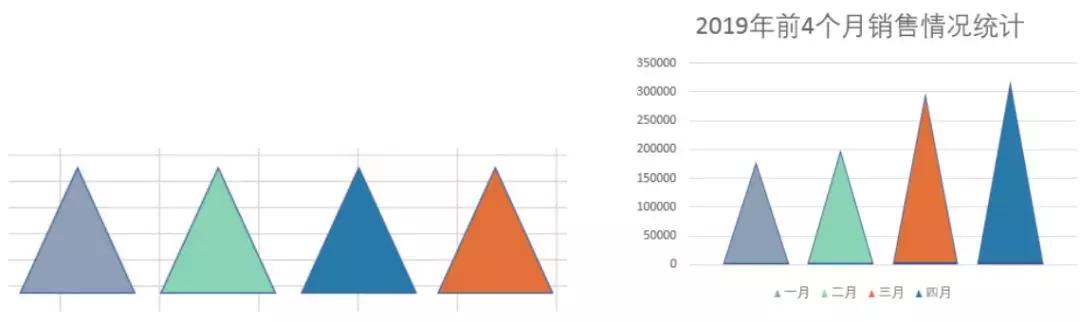
见多了这些基础图表,难免会略显乏味,如果看到下图所示的这两张图表,是不是有耳目一新的感觉?

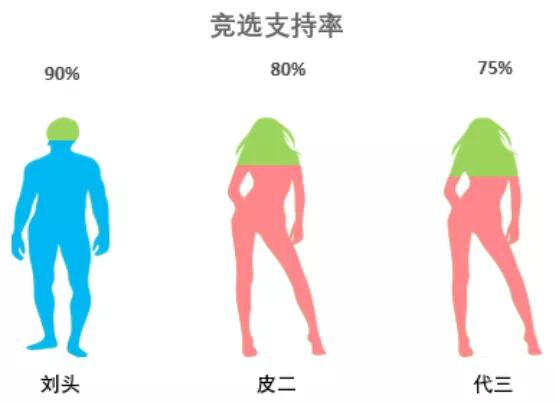
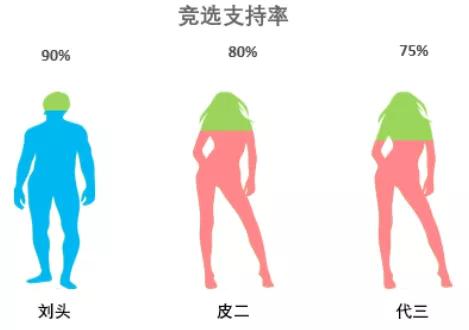
下图所示的人形图图表,看起来是不是更有意思呢?

其实这些都是柱形图。同样是图表,为什么差别那么大呢?这些图表是怎么做出来的?接下来,就来介绍制作这些图表的具体操作步骤。
01
三角形的柱形图
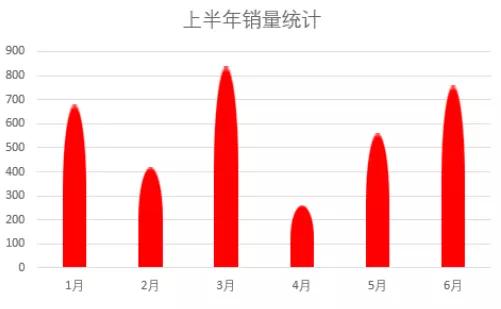
三角形的柱形图是将柱形数据系列换成三角形,换了形象,看起来别具一格,如下图所示。需要注意的是三角形的柱形图通常只有一列数据,如果源数据超过一列,就会显得拥挤,不协调。

三角形的柱形图做法很简单,首先用四个不同颜色的三角形替换原有的柱形系列,然后合理地设置图形的透明度和重叠度,就可以达到这个效果了。具体操作步骤如下。
步骤01 根据原始数据,创建簇状柱形图图表,如下图所示。

步骤02 然后在Excel中绘制4个等腰三角形,分别设置不同颜色,如左下图所示。
步骤03 依次复制每一个等腰三角形,分别粘贴到对应的系列柱上,即可得到右下图所示的柱形图效果。

为了达到重叠效果,需要设置每个系列透明度为20%,设置系列重叠40%,适当修改后,得到最终的效果。注意,这里所设置的透明度和重叠是根据实际情况来确定的,不是每次都设置相同的值。
02
圆头柱形图
在三角形的柱形图例子中只需要一个图形进行替换即可,如果想要做出更漂亮、更有意思的柱形图,可能需要将几个图形进行合理的组合。下图所示为制作完成的圆头柱形图,在柱形图上方添加圆头形状,将数据标签显示在圆头内,并且圆头柱形图对原数据的列没有限制,可以为多个数据系列添加不同的颜色。

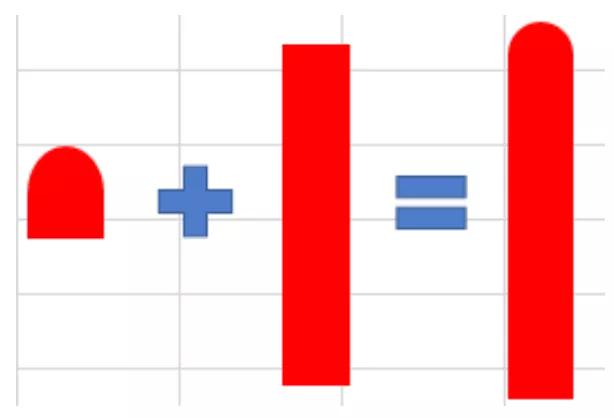
上面的圆头怎么做呢?其实方法很简单,将一个短的圆头柱形图形和一个正常的柱形图形叠加在一起就可以了,如下图所示。这个图的关键就是合理地设置圆头的大小。具体操作步骤如下。

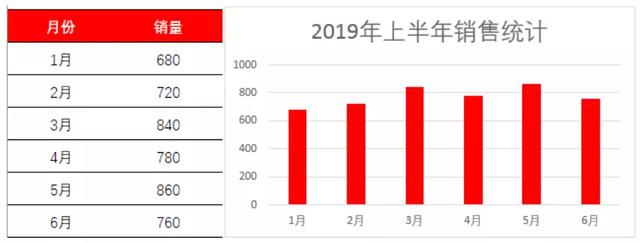
步骤01 先根据原始数据制作一个柱形图,如下图所示。

步骤02 适当修改数据源,将“销量”修改成“销量1”和“销量2”的和,其中“销量2”用来做圆头,“销量1”用来做正常的柱形图,如下图所示。注意,“销量2”的值可能需要多次试验后才能得到满意的值,不一定是200。

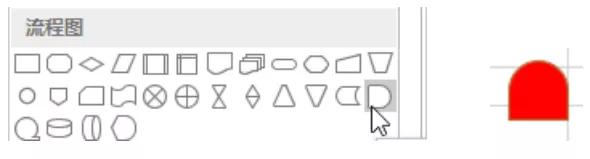
步骤03 插入【流程图:延期】图形,如左下图所示。将插入的图形向左旋转90°,并填充成红色,如右下图所示。

步骤04 将上一步绘制的图形粘贴到“销量2”系列上,并删掉“销量”系列,因为它已经被分解为“销量1” “销量2”,如左下图所示。
步骤05 修改图表类型为堆积图,将“销量2”堆积到“销量1”的上面,并适当调整【间隙宽度】,建议设置为“100%”,然后添加【数据标签】,效果如右下图所示。

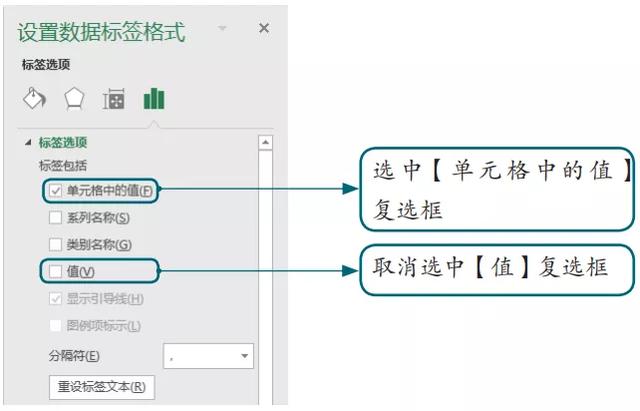
步骤06 此时只显示“销量2”的值,而不是“销量”值。选中“销量2”系列,打开【设置数据标签格式】任务窗格取消选中【标签包括】中的【值】复选框,并选中【单元格中的值】复选框,如下图所示。

步骤07 重新选择单元格中值,将“销量”列数据设置为【数据标签区域】,如左下图所示。
步骤08 最后效果如右下图所示。

为什么不直接用圆头做系列呢?因为直接用圆头做系列,圆头形状会变形。下图所示为直接使用圆头做系列后的效果,可以看到圆头都快变成尖头了。

03
人形柱形图
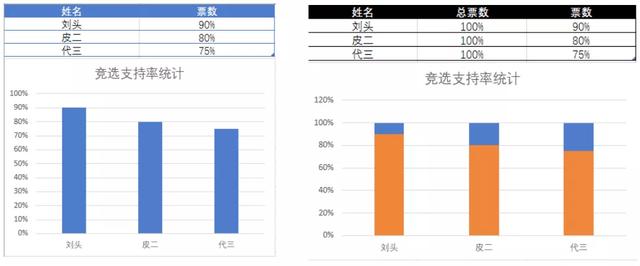
做完两个不同形状组合的图形,下面介绍用一样的形状配上不同的颜色来显示百分比的例子,效果如下图所示。用这样的图形表示百分比,看起来更形象。

这个图的原理是:让两个一样的图形重叠,两个图形的颜色不一样,一个完全显示,一个只根据百分比显示一部分,这样就可以达到用图形表示百分比的效果。在竞选支持率、进度百分比图表中常用。具体操作步骤如下。
步骤01 先根据原始数据做出一个柱形图,如左下图所示。
步骤02 修改原始数据,增加一个100%的系列,这主要是为了生成一个完整的人形,方便形成对比。然后生成新图,并设置【系列重叠】为“100%”,让两个系列重叠,如右下图所示。

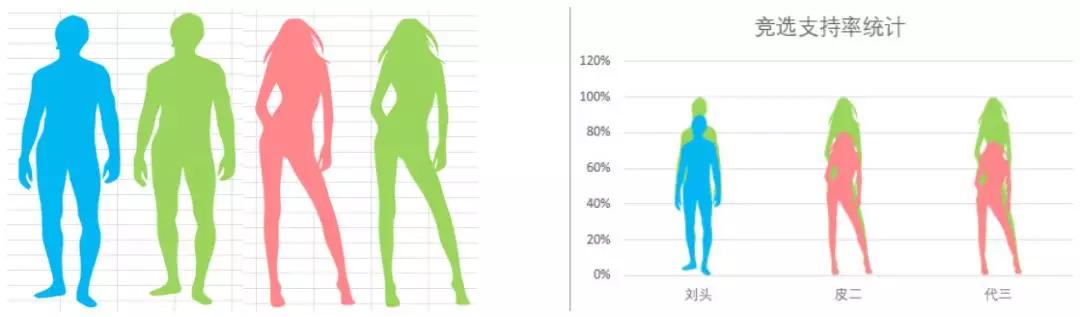
步骤03 制作人形元素,并填充颜色,如左下图所示。
步骤04 根据性别,将绿色的图标粘贴到“总票数”系列,将另外一种颜色的图标粘贴到“票数”系列,效果如右下图所示。

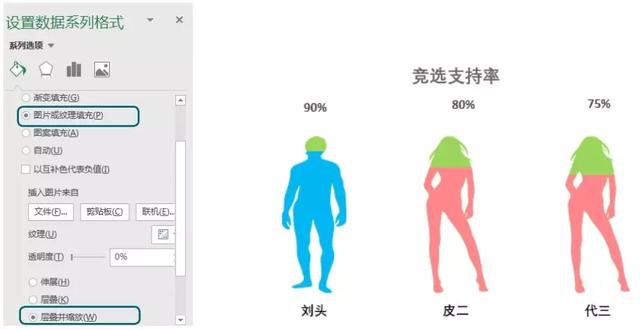
步骤05 此时,人物出现了高矮差别,这时,需要设置图形层叠缩放,才能达到两个人形一样高。在填充下选中【图片或纹理填充】单选按钮,并选中【层叠并缩放】单选按钮,如左下图所示。
步骤06 适当修改即可得到最后的效果,如右下图所示。

- ppt好看字体效果怎么设置(PPT中那些好看的特效字)
- 熊猫怎么教孩子画(好处大)
- 生菜苦菊怎么凉拌好吃(牛羊肉都不如它)
- elle口红是什么档次的牌子(黄皮涂了超显白)
- 如何提高自己的象棋水平(这15条专业建议必须要知道)
- 高德卫星地图是什么(高德等三地图推出定位查询系统)
- ae怎么制作视频抖动(通过关键帧与置换图)
- 湿地的八大作用(一起去揭开它神秘的面纱)
- 怎样自己设计室内装修图(全屋自己设计)
- 三三制原则是指哪三个(政权建设中的“三三制”原则)
- 炒花蚬子的家常做法(好吃不贵)
- 折t恤的最快方法(衣服再多也不怕乱)
- 研学旅行注意事项有哪些(成熟的研学旅行都需要注意哪些方面)
- 月亮圆缺变化主要是由什么引起的(月亮的圆缺变化是由什么引起的)
- 秒解除qq查找限制教程手机版(恢复账号查找功能限制解决方法)
- 手机无缘无故开机不了(死机黑屏开不了机)
- 为什么叫绿藤市呢(《扫黑风暴》里为什么有个“绿藤市”)
- 薛定谔的猫是什么理论(它是整个物理学界的“灾难”)