ps中怎么取消全部切片(cc2019中裁剪工具和切片工具有什么区别与CC2018)
上期给大家做的魔棒/快速选区工具的基础教程,不知道大家有没有认真的学习练习!选区工具是作图抠图必不可少的而且相对比较常用的方法!今天给大家讲解一下裁剪工具/切片工具,你的图片你说的算,长宽高由做主!

裁切工具/切片工具
裁剪工具/透视裁剪工具/切片工具/切片选择工具
快捷键(英文输入法下):C 或者 Shift C ;(这里说明一下为什么需要加一个shift,如果你按C无效的时候就需要加一个shift/或者去首选项-工具-选项-取消勾选“使用shift切换快捷工具”),多次使用快捷键可以在裁剪工具/透视裁剪工具/切片工具/切片选择工具之间切换
裁剪工具:对图片进行框选裁剪,在图层上用鼠标左键画框,框选你需要的部分,选择之后按回车键“Enter”-确定,即选择了你框选的部分!
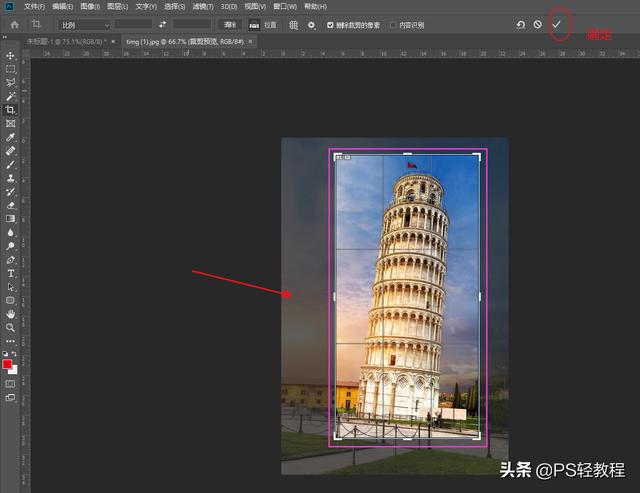
案例一:如图,导入我们准备号的素材-斜塔(图片来源于百度-显示无版权-侵权可删);然后使用我们的裁剪工具,在斜塔主要区域画框(区域选择之后,可以用鼠标左键来回移动背景图层,移动到合适位置);最后,回车确定选区或者用对号确认;如下图:

裁剪工具-框选合适的区域

裁剪之后
透视裁剪工具:可以跟据我们选择的区域重新构图,打破水平/垂直关系!换句话说,如果我们的素材不是水平视图或者倾斜的,我们就可以用透视裁剪工具,将图层进行修正调整!
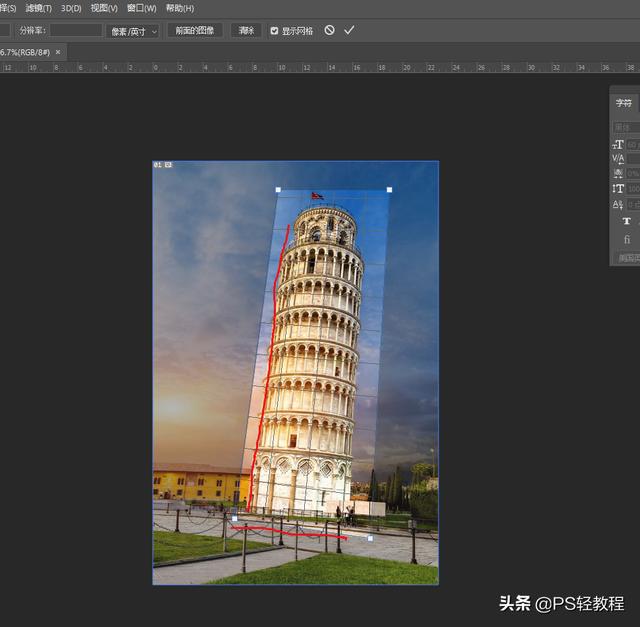
案例二:如何将斜塔修正回来,不让它倾斜!导入我们的素材斜塔;然后选择透视裁剪工具,先框选住主元素,然后调整透视裁剪工具,记着:透视线与我们的主元素保持平行,选择之后,回车确定选区或者用对号确认;如下图:

透视裁剪工具-与主元素的边缘保持平行

裁剪后效果
切片工具:切片工具,是设计师经常用到的切图工具;就是把一个设计稿切成一块块的,将需要的图片和图标都分割出来,然后导出,这样就可以交予前端开发者进行静态页面的编写!
切片选择工具:很明显就是在多个切片之间来回选择,类似于选择工具,不过切片选择工具只对切片有效!
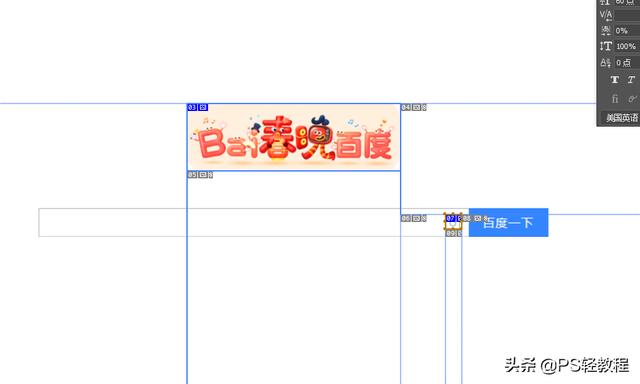
案例三:将我们的素材(百度搜索截图-)导入ps中;用切片工具将logo和icon图标切割出来!可以用切片选择工具对切片区域进行细节调整,尽量不要切出多余的部分!最后,储存为web格式(快捷键:ctrl shift alt s)进行保存即可。如下图:

切片切图

切图后效果
好啦,今天的教程结束了,有不懂的可以在下面评论,大家互相学习交流!
- 13个1是什么梗(研究生家长)
- 有汽车驾驶证不能开电瓶车吗(持有汽车驾照者是否可以骑摩托车和电动车呢)
- 刘邦为什么能赢项羽呢(通过现象看本质)
- 汽车暖风不热怎么办教你一招(根据故障找原因)
- 手机视频如何在电视上播放(4K高清刷剧)
- 跑步跑几分钟最合适(跑一公里多少时间才算快)
- 女性相亲最受欢迎职业(公务员排第6)
- 咸鸭蛋煮几分钟熟(没有它我就不吃饭)
- dnf安图恩在哪里进(攻坚模式后选择单人模式)
- 女儿出嫁婚礼父亲四点致辞简短(父亲在女儿婚礼上的简短致辞)
- 蒜香肉末做法(无敌下饭菜-蒜香肉末茄子)
- 玻尿酸丰唇笑起来特别丑(玻尿酸打太多)
- 久诚为什么被替换(坦言久诚状态不佳不上场是自己原因)
- 如何查看微信好友通过什么添加(微信总是莫名被添加的注意了)
- 微信无法加群怎么办(怎么解决)
- iphone手机信号差如何解决(记住这4种方式)
- 桃花比喻句怎么写(给孩子的作文素材)
- resp监护仪上多少是正常(会看监测指标)