微信公众号添加菜单列表的方法(微信公众号菜单批量发布工具推荐)
在开发微信公众号时,我们通常需要自定义微信公众号菜单。微信公众平台本身提供了这个功能,自定义菜单页面的位置:内容与互动 --> 自定义菜单。
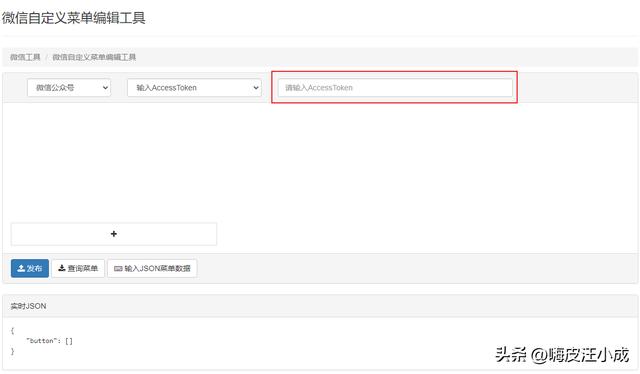
笔者这里推荐一款微信自定义菜单编辑工具,工具地址:。
工具的主要功能有:
- 输入JSON菜单数据并发布
- 查询公众号菜单(返回数据格式JSON)
第一步、获取AccessToken。
在浏览器地址栏输入微信公众平台在线接口调试工具地址(https://mp.weixin.qq.com/debug?token=222175003&lang=zh_CN)。接口类型选择基础支持,接口列表选择获取access_token接口/token,然后输入appid、secret,点击检查问题按钮就能获取到access_token了。
微信公众号AppID、AppSecret查看位置:设置与开发 --> 基本配置。

第二步、查询公众号菜单(非必要)
将第一步中获取到的access_token输入到微信自定义菜单编辑工具的指定的文本框中,点击查询按钮,在下面的实时JSON中就会显示JSON格式的公众号菜单数据了。

第三步、输入JSON菜单数据
在你自己喜欢的文本编辑器里编辑好JSON菜单数据,点击输入JSON菜单数据按钮,在弹出的对话框中输入JSON格式的菜单数据,然后点击确定按钮。如果菜单数据格式不对会提示错误,如果正确弹出的对话框会自动关闭。然后点击发布按钮。公众号的菜单就成功更新啦。

JSON格式菜单数据示例当然你也可以直接点击输入JSON菜单数据按钮,然后直接在弹出的对话框编辑菜单数据。
笔者喜欢在文本编辑器里编辑JSON数据,主要是文本编辑器时有语法高亮,方便查看及排查格式问题。
{
"button": [
{
"type": "view",
"url": "http://www.example.com/guidance",
"name": "指南"
},
{
"name": "服务",
"sub_button": [
{
"type": "view",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx6629ba92a3655546&redirect_uri=http://www.example.com/ph-index&response_type=code&scope=snsapi_base#wechat_redirect",
"name": "系统A"
},
{
"type": "view",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx6629ba92a3655546&redirect_uri=http://www.example.com/one-machine-index&response_type=code&scope=snsapi_base#wechat_redirect",
"name": "系统B"
}
]
},
{
"name": "产品",
"type": "view",
"url": "http://www.example.com/product"
}
]
}
redirect_url需要进行编码,使用 Java 对 url 地址编码方式如下:
import java.net.URLEncoder;
// 对url地址进行编码处理
String encodedRedirectUrl = URLEncoder.encode(url);
- 自制炸酱面最好吃十种家常做法(大厨教你10种家常炸酱面的做法)
- 玉麒麟冬天的养殖方法(做好5项养护)
- wegame如何手动添加游戏(本地和商店游戏添加教程在这里)
- 一周一次清肠最好的方法(建议中老年)
- 会议座位签怎么制作(简单表格应用)
- 拍个人写真适合什么衣服(咋办)
- 做表格教程excel成绩表(制作自动统计数据的Excel成绩表的全过程)
- 鞋子发霉了该怎么去除(鞋子发黄怎么变白)
- 基础代谢过低的危害(基础代谢差会发胖)
- 空调最开始谁发明的(世界上第一台空调是谁发明的)
- 去日本留学需要注意的问题(「日本留学」在日本留学时应该注意什么问题)
- 有人脸识别有什么好处(扫场所码、数字哨兵有哪些好处)
- 塑料上不干胶怎样清除(你都掌握了吗)
- 滴滴出行的接单技巧(这波很赚)
- 穷养女儿的后果(这三种伤害会直接影响孩子一生)
- 网上移动营业厅如何更改套餐(江西移动网上营业厅如何去查看或更改套餐)
- 辣椒炒小鱼干的做法(鲜香开胃又下饭的小鱼干炒辣椒)
- 自我鉴定60字怎么写(毕业生自我鉴定300字范文)