长微博如何制作图片(教程)
主要内容
在微博发布中,输入文本时会有提示可输入文本字数的变化,当文本字数超过140时,提示转成长微博,点击转成长微博按钮原微博的内容会同步到长微博文本框内,本课我们介绍使用axure里面的变量和函数实现这个效果。
交互说明
1.鼠标在输入框(短微博)中为输入状态时,输入框变高,输入框背景显示蓝色阴影;未在输入状态时,输入框(短微博)恢复默认高度,无蓝色阴影
2.输入框(短微博)输入文本时,计算剩余可输入文本数量并信息提示;输入文本数量超过140时,提示文字改变,显示“进入长微博”按钮。
3.点击“进入长微博”按钮,打开新增长微博面板,输入框(长微博)显示文本与输入框(短微博)内容相同。
4.新增长微博面板中,点击面板背景缩略图,更换面板背景图。默认以首张缩略图为背景。
一、原型制作
步骤1:
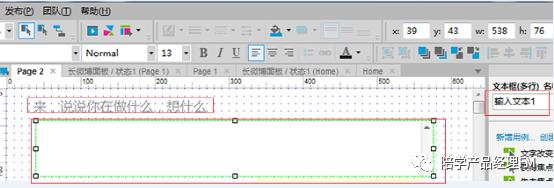
拖入单行文本标签,制作微博示,编辑文字“来,说说你在做什么,想什么”
拖入多行文本框,制作输入框,设置位置与大小,x:39 y:43 , w:538 h:76,命名:输入文本1

步骤2:
拖入矩形,选择右演说气泡图形,调整旋转,再加入一个矩形把两个图形组合成一个新的图形,设置位置与大小与输入框一样,放在输入框上面,并分别命名为:外框1、外框2。
复制这两个矩形,调整位置与大小分别为:x:36 y:40 w:490 h:106,x:508 y:54 w:106 h:79,分别命名为:外框1-焦点、外框2-焦点,设置它选中时的交互样式,并设为隐藏

步骤3:
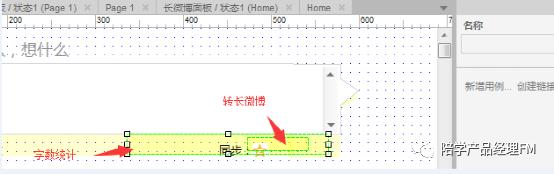
拖入文本标签,设置位置与大小,编辑文字:还能输入140字,命名:字数统计,并设为隐藏,再拖入文本标签,编辑文字:转成长微博,命名:转长微博,并设为隐藏

步骤4:
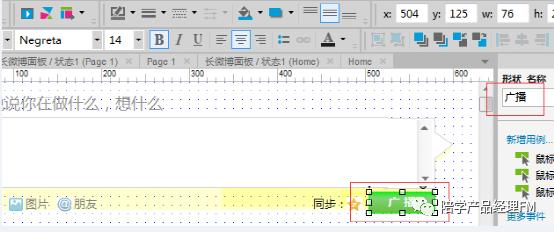
拖入图片部件,分别导入表情标、图片标、@、同步标,拖入文本标签分别对应编辑文字:表情、图片、朋友、同步。根据图标和文字分别对应命名:表情标、表情、图片标、图片、@、朋友、同步、同步标。

步骤5:
拖入矩形,设置位置与大小,编辑文字:广播,并命名:广播

步骤6:
制作新增长微博
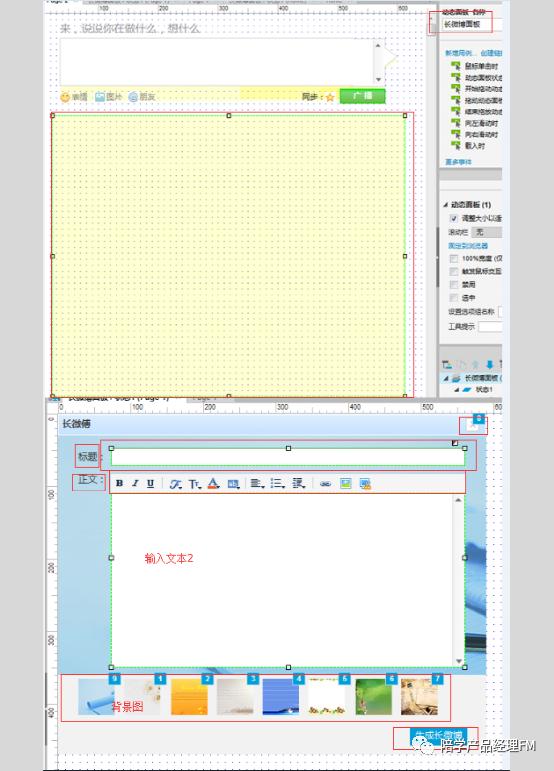
a.拖入动态面板,把它设为隐藏,命名:长微博面板,在状态1里编辑,拖入矩形,调整位置与大小,编辑文字制作长微博标题栏;
b.拖入图片部件,导入一张图片作为,设置它置于最底层,并命名:背景,把它转为动态面板,新增7个状态,分别在每个状态中导入背景图片;
拖入矩形,设置大小与位置,把它放在背景下方,导入8张背景的缩略图并列放在在矩形中
C.拖入两个文本标签,分别编辑文字:标签、正文,放在对应的位置,拖入单行文本框,调整位置与大小,设置它的提示文字“请输入标题,最多30字(选填)”,设置它的提示样式,并设置最大字数是30
d.拖入图片,导入文本样式的图片,拖入多行文本框,调整位置与大小,把它在文本样式下方,命名:输入文本2
E.拖入矩形,调整大小与位置,编辑文字:生成长微博,拖入矩形和水平线,制作关闭按钮

二、设置“获得焦点时、失去焦点时”事件
步骤7:
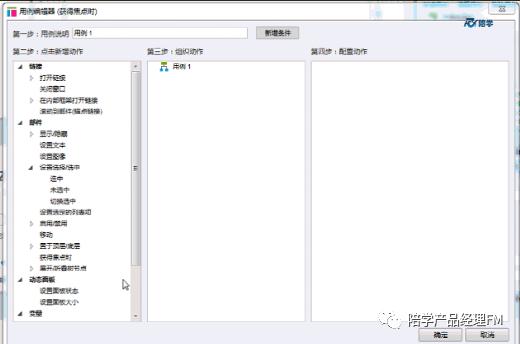
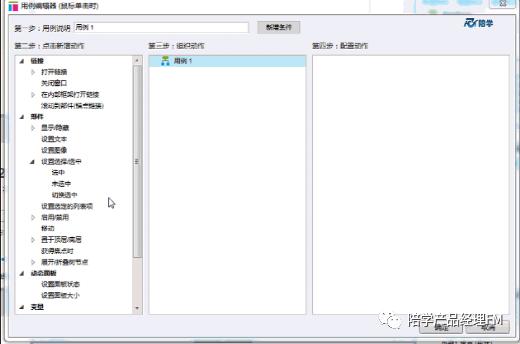
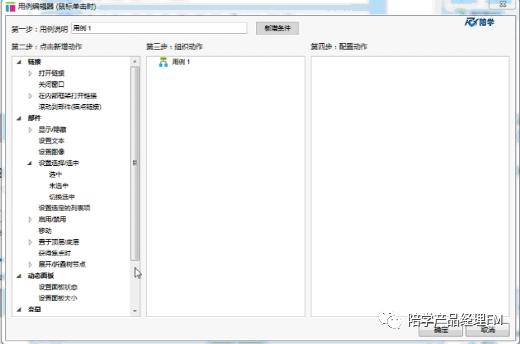
步骤7:选中“输入文本1”双击“获得焦点时”事件,打开用例编辑器设置
动作1
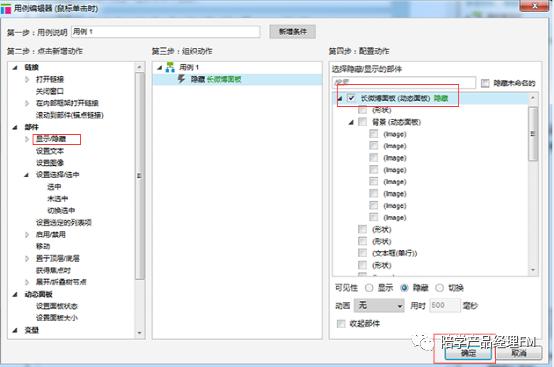
第二步:点击新增动作,选择“显示/隐藏”动作
第四步:配置动作,勾选“外框1、外框2”前复选框,可见性“隐藏”
动作2
第二步:点击新增动作,选择“显示/隐藏”动作
第四步:配置动作,勾选“外框1-焦点、外框2-焦点、字数统计”前复选框,可见性“显示”,并设置“字数统计”置于顶层
动作3
第二步:点击新增动作,选择“选中”动作
第四步:配置动作,勾选“外框1-焦点、外框2-焦点”前复选框,选择选定状态值=true
动作4
第二步:点击新增动作,选择“移动”动作
第四步:配置动作,勾选“表情标”前复选框
移动到绝对位置,点击x后面的fx,打开“编辑值”窗口,点击“新增局部变量”设置LVAR1=部件.表情标,点击“插入变量、函数”,选择“部件”下面的x,然后再选中“This”选择LVAR1,点击“确定”保存编辑并关闭“编辑值”窗口
点击y后面的fx,打开“编辑值”窗口,点击“新增局部变量”设置LVAR1=部件.表情标,点击“插入变量、函数”,选择“部件”下面的y,再选中“This”选择LVAR1,在LVAR1.y后面加 30,点击“确定”保存编辑并关闭“编辑值”窗口
继续同样的操作设置“表情、图片标、图片、@、朋友、同步、同步标、广播”移动到同样的位置:绝对位置“x:[[LVAR1.x]],y:[[LVAR1.y 30]]”

步骤8:
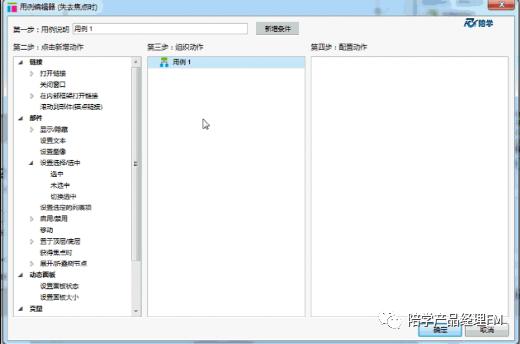
选中“输入文本1”双击“失去焦点时”事件,打开用例编辑器设置
动作1
第二步:点击新增动作,选择“显示/隐藏”动作
第四步:配置动作,勾选“字数统计、外框1-焦点、外框2-焦点”前复选框,可见性“隐藏”
动作2
第二步:点击新增动作,选择“显示/隐藏”动作
第四步:配置动作,勾选“外框1、外框2”前复选框,可见性“显示”
动作3
第二步:点击新增动作,选择“选中”动作
第四步:配置动作,勾选“外框1-焦点、外框2-焦点”前复选框,选择选定状态值=true
动作4
第二步:点击新增动作,选择“移动”动作
第四步:配置动作,勾选“表情标”前复选框
移动到绝对位置,点击x后面的fx,打开“编辑值”窗口,点击“新增局部变量”设置LVAR1=部件.表情标,点击“插入变量、函数”,选择“部件”下面的x,然后再选中“This”选择LVAR1,点击“确定”保存编辑并关闭“编辑值”窗口
点击y后面的fx,打开“编辑值”窗口,点击“新增局部变量”设置LVAR1=部件.表情标,点击“插入变量、函数”,选择“部件”下面的y,再选中“This”选择LVAR1,在LVAR1.y后面加-30,点击“确定”保存编辑并关闭“编辑值”窗口
继续同样的操作设置“表情、图片标、图片、@、朋友、同步、同步标、广播”移动到同样的位置:绝对位置“x:[[LVAR1.x]],y:[[LVAR1.y-30]]”

三、设置”文字改变时“事件
步骤9:
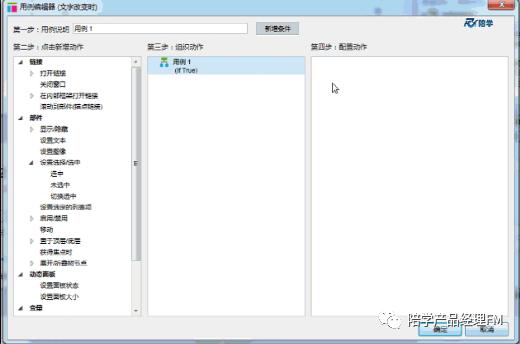
选中“输入文本1”双击“文字改变时”事件,打开用例编辑器设置
第一步:编辑条件:如果部件值长度 .当前部件 ≦ "140"
动作1
第二步:点击新增动作,选择“设置文本”动作
第四步:配置动作,勾选“字数统计”前复选框,将文本值设置为点击值后面的fx,打开“编辑值”窗口,点击“新增局部变量”设置LVAR1=部件文字.输入文本1,点击“插入变量、函数”,选择LVAR1,选择“字符串”下面的length,加入编辑文字设置为:还能输入[[140-LVAR1.length]]字,点击“确定”保存编辑并关闭“编辑值”窗口。
动作2
第二步:点击新增动作,选择“显示/隐藏”动作
第四步:配置动作,勾选“转长微博”前复选框,可见性“隐藏”,点击确定

步骤10:
选中“输入文本1”继续设置“文字改变时”时事件,重复步骤9操作(或复制用例1),修改用例相关参数
用例2:编辑条件:如果部件值长度 .当前部件 > "140"
动作1:将文本值设置为:超出[[LVAR1.length-140]]字,您可以转成长微博发表
动作2:显示“转长微博”,并置于顶层
四、设置“鼠标移入时、鼠标单击时、显示”事件
步骤11:
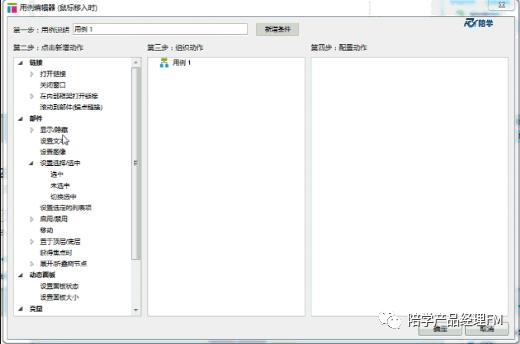
选中“转长微博”双击“鼠标移入时”事件,打开用例编辑器设置
动作1
第二步:点击新增动作,选择“显示/隐藏”动作
第四步:配置动作,勾选“外框1-焦点、外框2-焦点、转长微博、字数统计”前复选框,可见性“显示”,更多选项设置“转长微博、字数统计”置于顶层
动作2
第二步:点击新增动作,选择“显示/隐藏”动作
第四步:配置动作,勾选“外框1、外框2”前复选框,可见性“隐藏”
动作3
第二步:点击新增动作,选择“选中”动作
第四步:配置动作,勾选“外框1-焦点、外框2-焦点”前复选框,选择选定状态值=true

步骤12:
选中“转长微博”双击“鼠标单击时”事件,打开用例编辑器设置
动作1
第二步:点击新增动作,选择“显示/隐藏”动作
第四步:配置动作,勾选“长微博面板”前复选框,可见性“显示”,更多选项:置于顶层
动作2
第二步:点击新增动作,选择“显示/隐藏”动作
第四步:配置动作,勾选“转长微博,可见性“隐藏”
动作3
第二步:点击新增动作,选择“移动”动作
第四步:配置动作,勾选“表情标”前复选框
移动到绝对位置,点击x后面的fx,打开“编辑值”窗口,点击“新增局部变量”设置LVAR1=部件.表情标,点击“插入变量、函数”,选择“部件”下面的x,然后再选中“This”选择LVAR1,点击“确定”保存编辑并关闭“编辑值”窗口
点击y后面的fx,打开“编辑值”窗口,点击“新增局部变量”设置LVAR1=部件.表情标,点击“插入变量、函数”,选择“部件”下面的y,再选中“This”选择LVAR1,在LVAR1.y后面加-30,点击“确定”保存编辑并关闭“编辑值”窗口
继续同样的操作设置“表情、图片标、图片、@、朋友、同步、同步标、广播”移动到同样的位置:绝对位置,“x:[[LVAR1.x]],y:[[LVAR1.y-30]]”

步骤13:
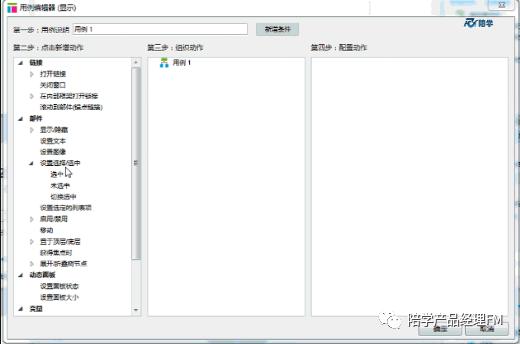
选中“长微博面板”双击“显示”事件,打开用例编辑器设置
第二步:点击新增动作,选择“设置文本”动作
第四步:配置动作,勾选“输入文本2”前复选框,将文本设置:部件文本=输入文本1

四、设置“鼠标单击时”事件
步骤14:
在长微博动态面板状态1的编辑区,选中第1张缩略图,双击“鼠标单击时”事件,打开用例编辑器设置
第二步:点击新增动作,选择“设置面板状态”动作
第四步:配置动作,勾选“背景”前复选框,选择状态:状态1
继续分别设置后面7张缩略图“鼠标单击时”事件,状态分别对应为:状态2、状态3、状态4、状态5、状态6、状态7、状态8

步骤15:
在长微博动态面板状态1的编辑区,选中关闭按钮,双击“鼠标单击时”事件,打开用例编辑器设置
第二步:点击新增动作,选择“显示/隐藏”动作
第四步:配置动作,勾选“长微博面板”前复选框,可见性“隐藏”

步骤16:
生成原型,预览效果
- 华为手机微信数据存储在sd卡(Plus销量超过600万台)
- 数控机床培训多少天(15天学会数控车床编程)
- 红烧比目鱼的正确方法(超美味又简单)
- lol封号查询方法(这几点你要多注意了)
- 虎牙主播收到的礼物在哪变现(分析直播平台高价签约明星主播的价值所在)
- 三代坦克125炮是不是滑膛炮(中国三代主坦选择125mm主炮——一个无比务实的决定)
- 哪种语言是世界上使用人数最多的(中文是世界上使用人数最多的语言)
- 我的世界暮色森林娜迦传说测评(传说级别的boss打法公布)
- 怎么样能让玫瑰花保存更久(这3步要知道)
- 正常车位尺寸标准表(停车位划线标准尺寸)
- vivox30来电铃声的灯在哪里关(X90)
- 怎样才能煎出完美的荷包蛋(直接下锅就“废”了)
- 100个好听男孩名字(个个才华横溢)
- 手洗衣服和做美甲哪个容易使手黑(蚂蚁庄园2020年8月16日答案)
- obd不合格啥意思(为啥)
- 牙齿蛀了怎么办(蛀牙跟你说拜拜)
- 最适合家用的组合音响(常用的五类家庭音响大盘点「雷萌科技」)
- 葫芦瓜怎么炒好吃的做法(味道香辣)
















