html中的三大样式(css样式汇总)
前几节课我们讲了HTML的相关知识,接下来就是css样式的相关信息了,我们知道HTML代码相当于骨架,css样式相当于衣服,能够让我们的外形更加好看。
1.css样式表的三种方式是什么?
我们要进行css样式的书写,就得知道我们书写的位置在哪里,根据书写的位置的不同,我们可以分别三种:内部样式表、行内样式表、外部样式表。我们根据他们他们的位置以及书写的格式一一为大家介绍。
在style中专门进行css样式的书写,其中的中括号书写css样式的设置

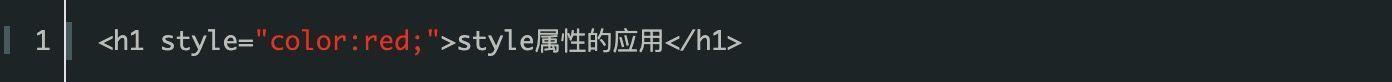
2)行内样式表。通过放在需要设置css样式的那一行,只要格式如下:

3)外部样式表。主要设置分为三步:
第一步,新建一个格式为css的文件。
第二步,在新建的css文件中进行css样式的书写,格式如下:

第三步,在HTML文件中,加入一行代码作为关联:

上面已经根据我们书写的位置的分为三种样式表,那么具体css样式表应该怎么写呢?接下来我们会详细介绍css样式表的详细书写格式。
,
推荐内容
热门内容
- 新农保缴费最新标准(农村新农合社保有变)
- 皮蛋能不能放在冰箱保鲜(如何选择优质皮蛋)
- macd指标参数解读(以黄金为例介绍)
- 快手视频插入小程序(教程详解|在酷雷曼系统中如何对接快手小程序)
- 11月去海南旅游如何(带上爸妈和孩子来三亚过冬)
- 旧玻璃如何变废为宝(怎么变废为宝)
- 米其林厨师级别排名(如何分级)
- erp系统 操作教程(快速入门ERP教程)
- 会计个人年终的工作总结(做的财务年终工作总结那叫一个牛)
- 毛豆蒸肉饼的正宗做法(我家隔天就吃蒸肉饼)
- win10关闭自动更新会怎样(为什么我要关闭)
- ups是什么意思(为什么用UPS)
- 心脏病心脏骤停怎么办(科学急救)
- 学英语应该买什么软件(别再花冤枉钱了)
- 低学历考公务员真的难吗(公务员考试怎么考)
- 小米手机屏幕失灵后怎么修复(您的小米系列手机是否有“断触”现象)
- 麻沸散问世于什么时候怎么烧(学习强国四人赛题库第十九辑(1801~1900))
- 美团加速上线网约车(网约车市场再添变数)
热门文章
热门句子